Vậy Slider Revolution là gì, cài đặt như thế nào?
Slider Revolution nó là một plugin như những plugin khác có thể hỗ trợ trên WordPress. Bạn chỉ việc tải về và sử dụng ở phần Plugin >> Add New Plugin >> “Slider Revolution” vào ô tìm kiếm >> Cài Đặt >> Kích Hoạt
Như vậy cách cài đặt khá đơn giản đúng không nào? Giờ chúng ta sẽ tìm hiểu về các bước tạo Slider Revolution
Tạo Slider

Đầu tiên bạn chọn vào tab “+” có tiêu đề “New Slider”

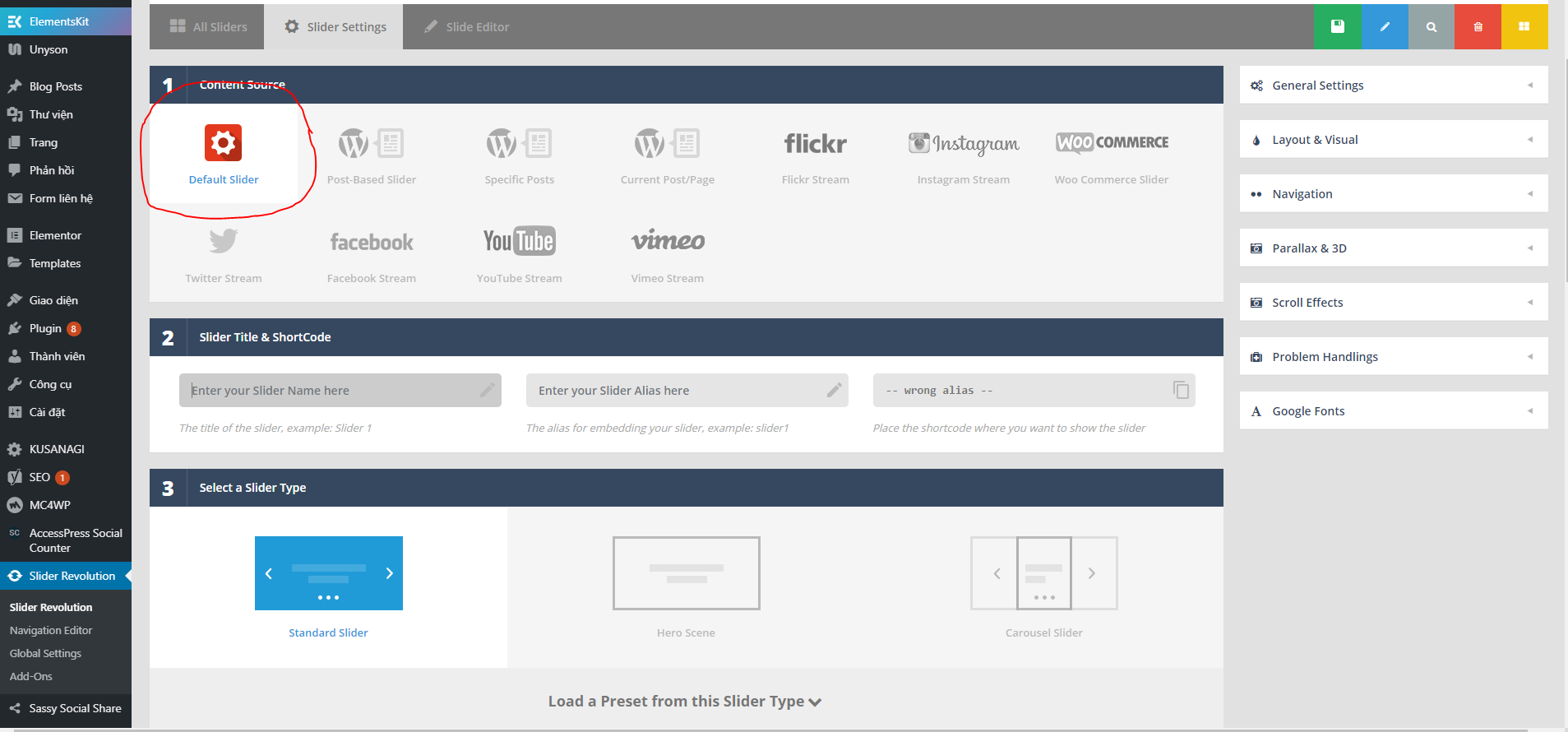
Kế đến bạn chọn “Default Slider” nhé

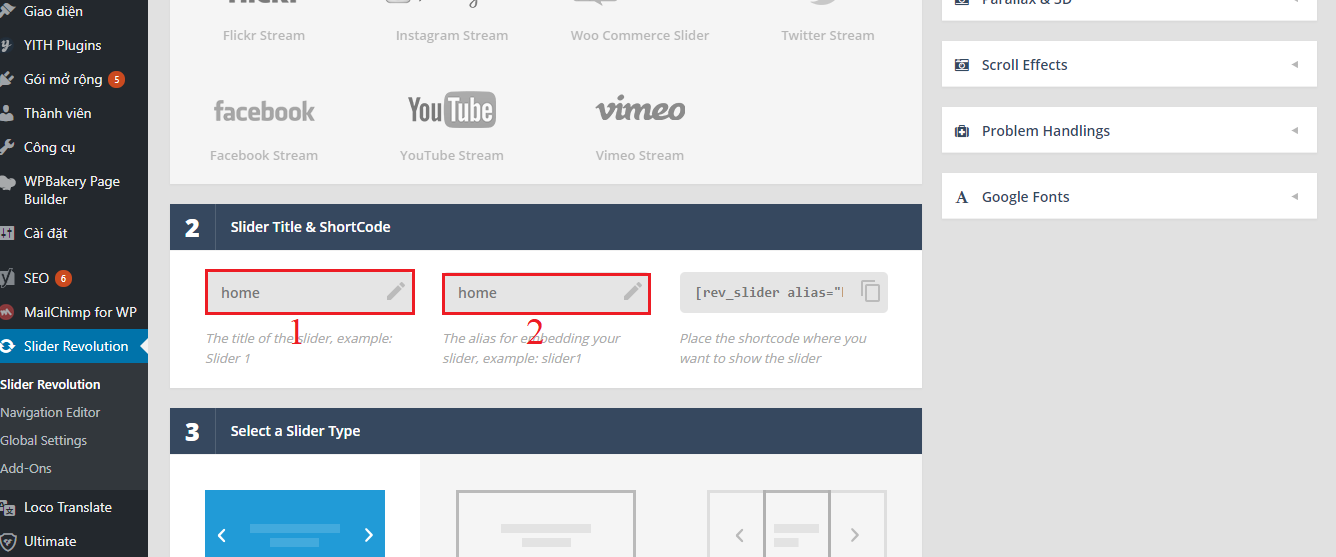
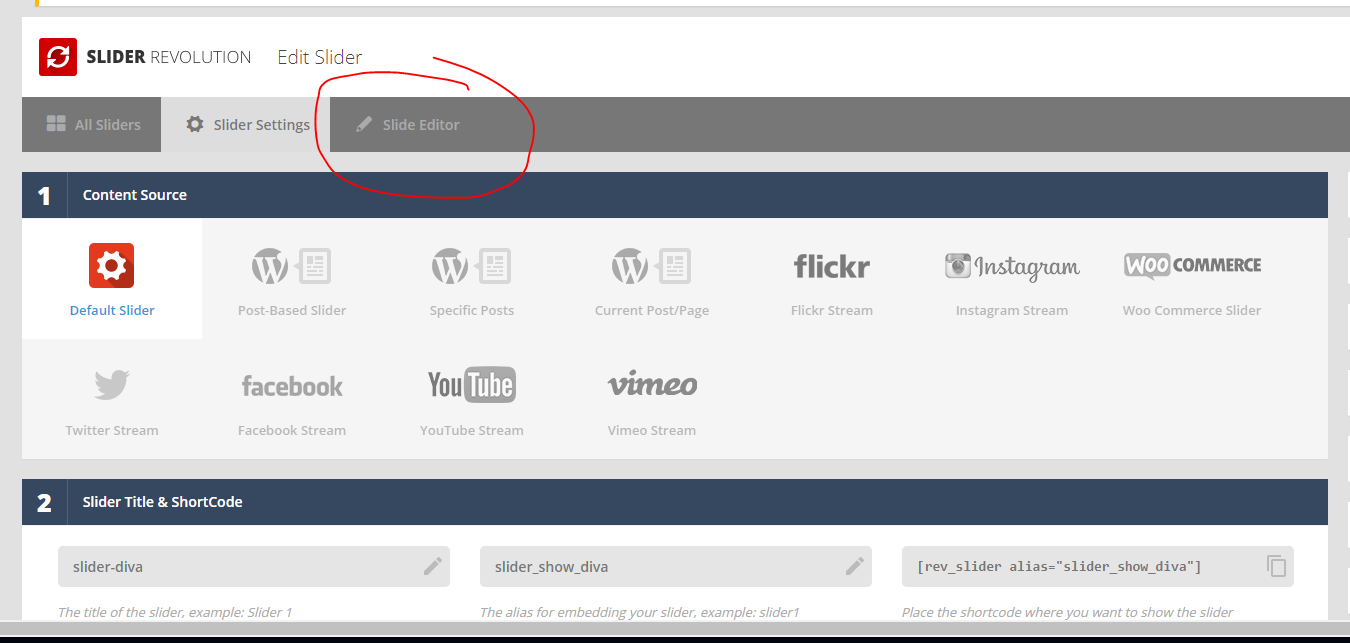
Bước tiếp bạn điền vào 2 ô đỏ trong hình (1: tên slider, 2: tên trường slider, mục rev: sẽ lấy tên trường slider để tạo shortcode cho bạn chèn slider vào), đặt tiêu đề cho nó. Lưu ý bạn đặt tên giống nhau cho dễ sử dụng nhé

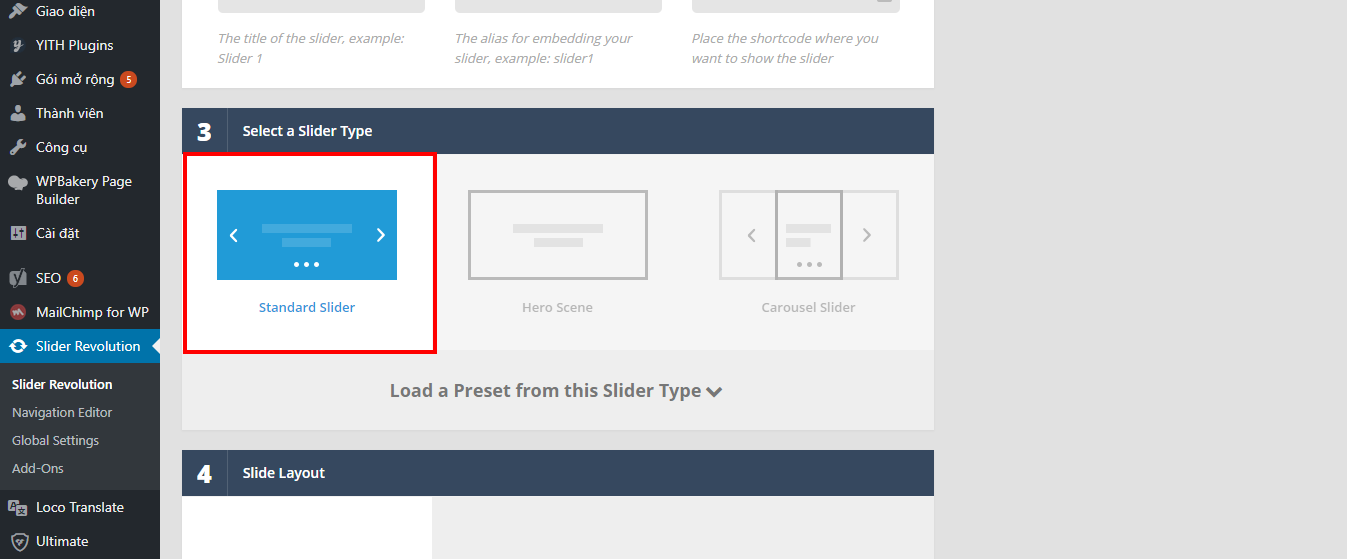
Bạn chọn Standard Slider cho giống với những slider mình thường sử dụng (bạn có thể chọn cái khác tùy vào nhu cầu sử dụng)

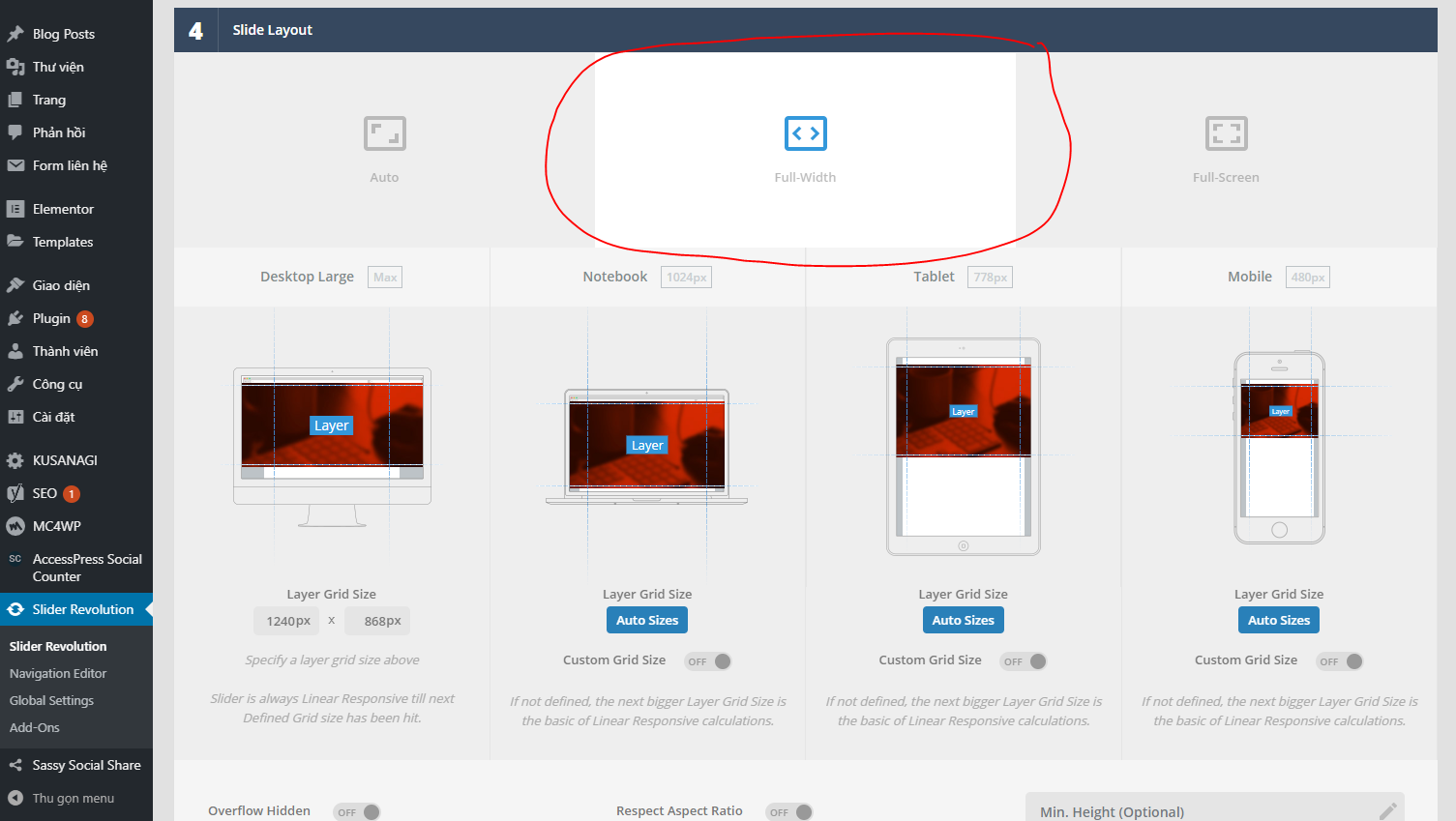
Mục Slider Layout bạn chọn full width nhé cho nó tràn ra bằng độ phân giải của các thiết bị (nếu muốn nó nhỏ hơn bạn có thể chỉnh lại bằng Css). Bạn chú ý ở đây sẽ có mục “Custom Grid Size” nó có chức năng giống như phóng to Slider vậy. Do đó bạn nên tắt nó đi để tránh bị mất ảnh hay nội dung. Mục min-height giống như chiều cao giới hạn khi hiển thị trên các thiết bị hoặc bạn thu nhỏ trang Web lại.

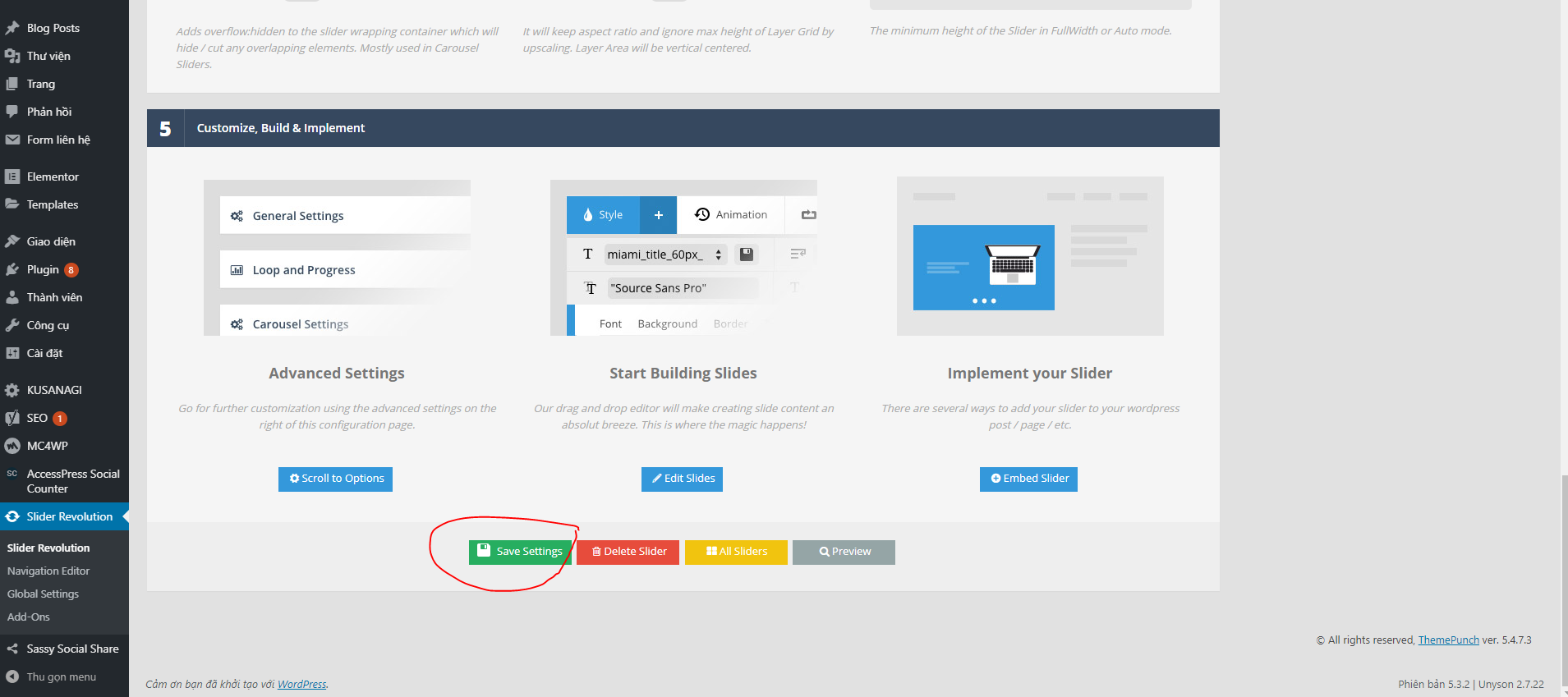
Bây giờ bạn hãy Save nó lại nhé và bước vào thiết kếchọn Slider Editor >>> Chọn Add Slide >> chọn Add Blank

Sau đó bạn chọn Main/Back Ground Image và chọn hình mình muốn

Hình bạn chọn sẽ hiện ra giờ bạn sẽ thấy các mục như Animation (hiệu ứng di chuyển, xuất hiện), Loop(lặp lại hiệu ứng của slide), Visibility (Ẩn slider đi trên các thiết bị mình muốn), mục Behavior (reponsive tự động trên các thiết bị), Action(khi bạn click vào sẽ làm việc gì đó cái này mình tự tùy chỉnh nhé.), Attributes (đặt tên class, id, title cho slide), cuối cùng là Parallax/3D (Cho phép hỗ trợ song song hoặc 3D cộng với sửa độ nhạy chuột). Bạn chú ý hình bên dưới có mục “DRAGME” tượng trưng cho việc thời gian xuất hiện của các hiệu ứng theo thứ tự bạn sắp xếp.
Sau khi thực hiện xong thì bạn có thể lưu lại >> Copy shortcode (phần rev mà mình đã nói khi nãy ) quăng vào nơi bạn code tại vị trí bạn muốn nó hiện.
Giờ mình sẽ nói đến phần tính năng cho slider
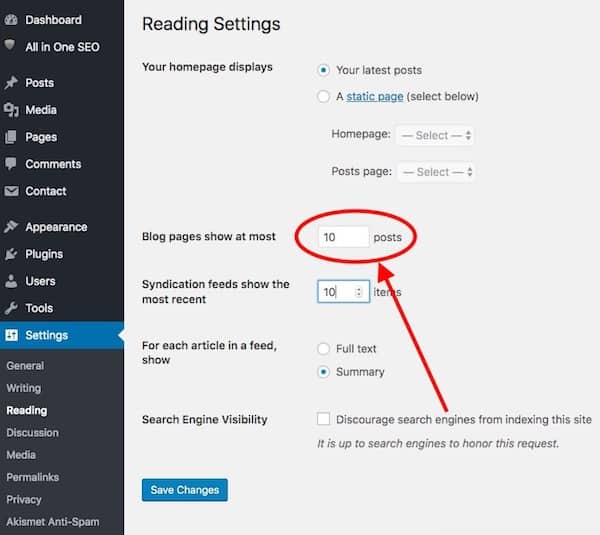
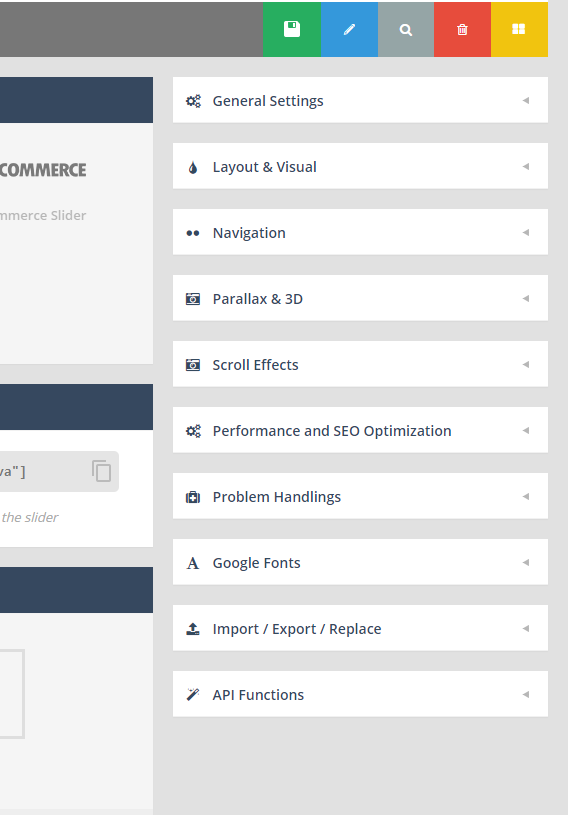
- General Setting: cài đặt chung, tùy chọn trình chiếu, thiết lập thời gian trình chiếu, chỉnh sửa cài đặt thứ nhất, slide tiếp theo về tập trung và ô hiệu hóa blur
- Layout & Visual: giao diện và hình ảnh: chỉnh sửa bóng, lớp phủ, nền trượt chính, cho phép tạo bộ tải, tắt slide trên điện thoại di động và chọn ví trí slide trên trang
- Nếu bạn muốn tắt đi kiểu load thì vào slider trong web thì vào Layout & Visual chọn Choose Spinner và để chế độ OFF
- Navigation: điều hướng, tùy chỉnh tùy chọn và cài đặt mũi tên, các tab và hình ảnh thu nhỏ. cũng cho phép điều hướng cảm ứng, vuốt, điều hướng bàn phím, cuộn chuột.
- Parall & 3D: như mình nói ở trên
- Scroll Effect: hiệu ứng cuộn
- Prolem Handlings: xử lí sự cố: bật tính năng dự phòng và gỡ rối bất kì lúc nào
- Google Fonts: phông chữ của Google: tải các phông chữ tùy chỉnh của google cho slide của bạn