Hướng dẫn cài đặt và sử dụng plugin Elementor cơ bản và dễ hiểu nhất
Bước 1: Việc đầu tiên là các bạn đăng nhập vào trang quản trị website của mình

Bước 2: Cài đặt và kích hoạt plugin Elementor
Chọn phần cài đặt plugin>cài mới. Các bạn để ý phía bên góc phải màn hình có trường tìm kiếm mở rộng và gõ tìm kiếm cụm từ “Elementor Page Builder“.
Cài đặt và kích hoạt plugin lên như hình bên dưới.
Trong trường hợp các bạn muốn thì có thể mua thêm plugin Elementor Pro của nhà cung cấp hoặc có thể liên lạc với tôi bằng cách comment dưới bài viết.

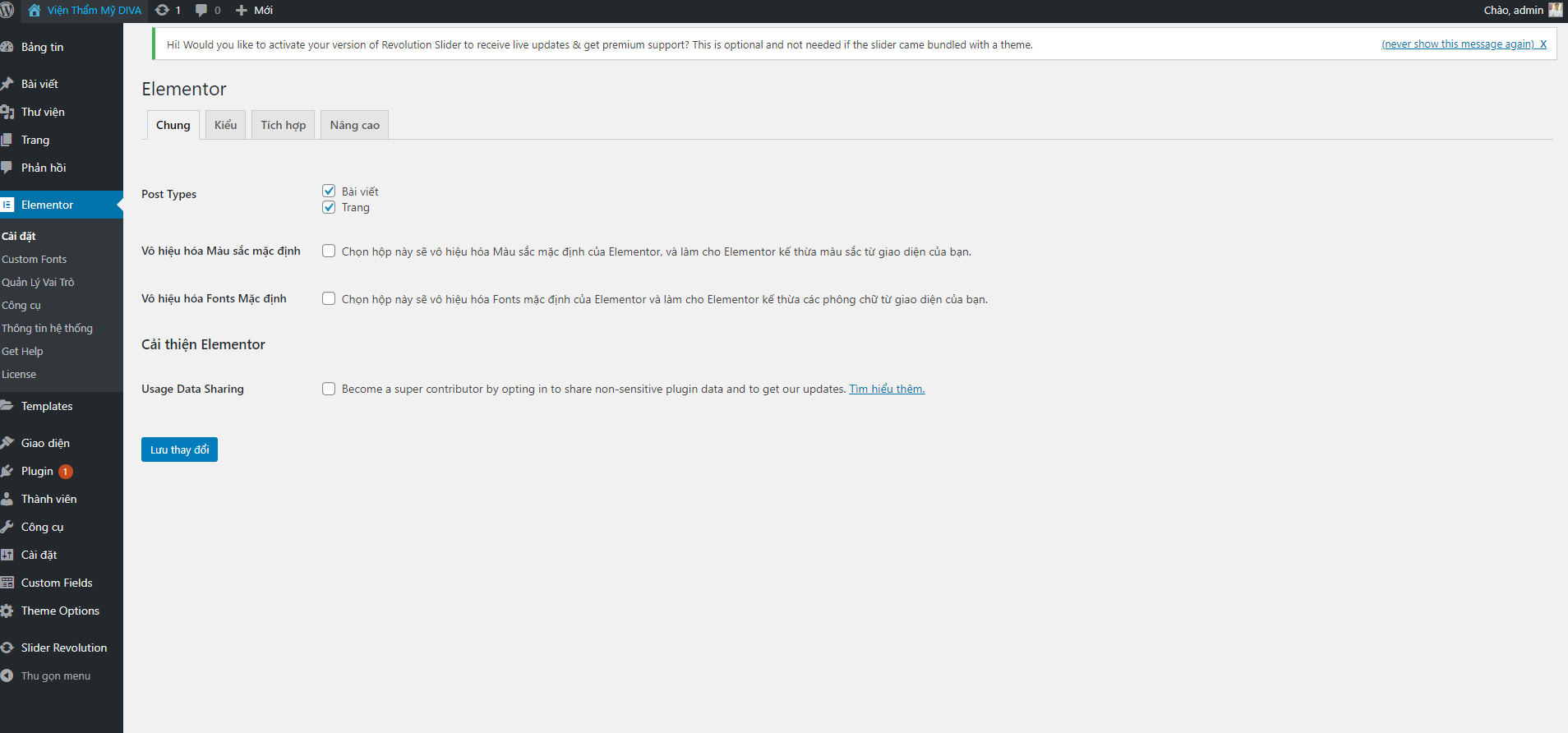
Bước 3: Tạo trang và kích hoạt sử dụng công cụ elementor


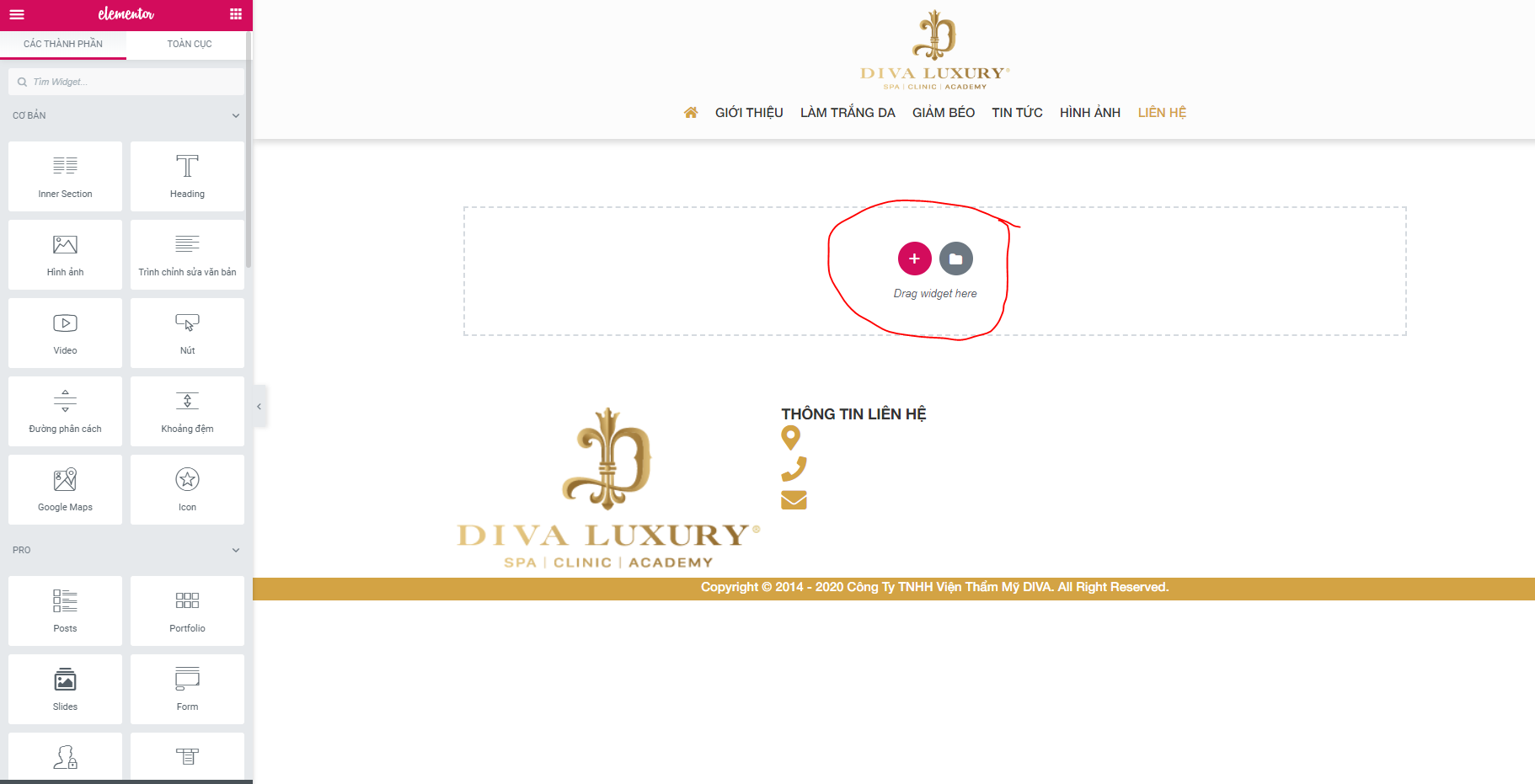
Bước 4: Các bạn chọn thêm widget mới trên giữa giao diện màn hình và cấu hình thiết kếweb

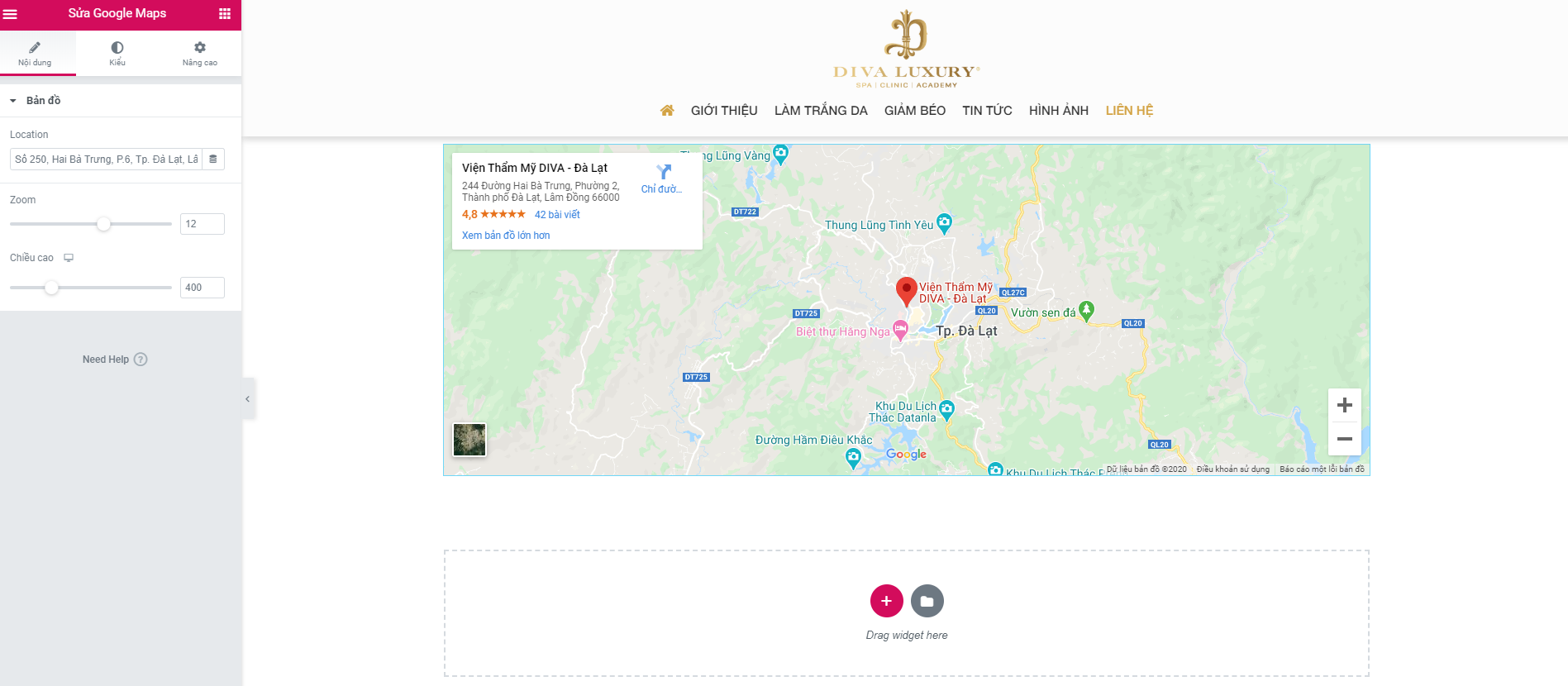
Bước 5: Hướng dẫn sử dụng elementor cơ bản
Các bạn chỉ cần kéo thả các widget bên trái vào các trường mình vừa hướng dẫn các bạn thêm vào là được. Mình sẽ hướng dẫn một số widget tương tự để các bạn hình dung nhé



Như vậy tôi đã hướng dẫn các bạn các bạn cách cài đặt và sử dụng plugin elementor cho website của mình.
Chúc các bạn thành công!
Các bạn cần thiết kế website có thể chat với chúng tôi hoặc có thê liên lạc trực tiếp qua số điện thoại – Chúng tôi sẽ giúp bạn!











